Sorting Filters for Collection Page
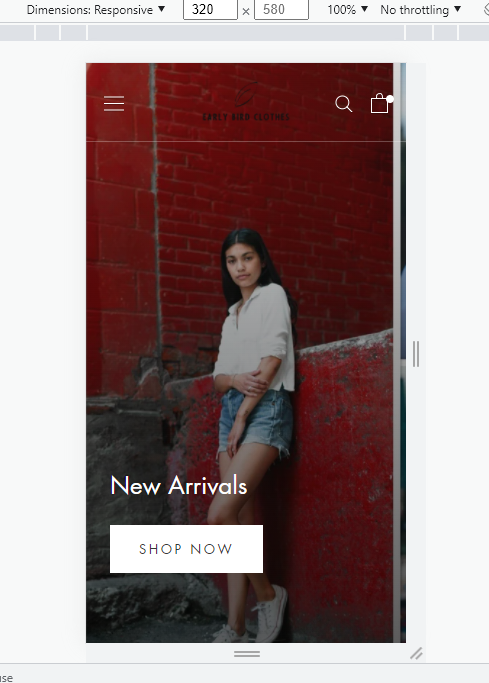
Mobile Responsive Design
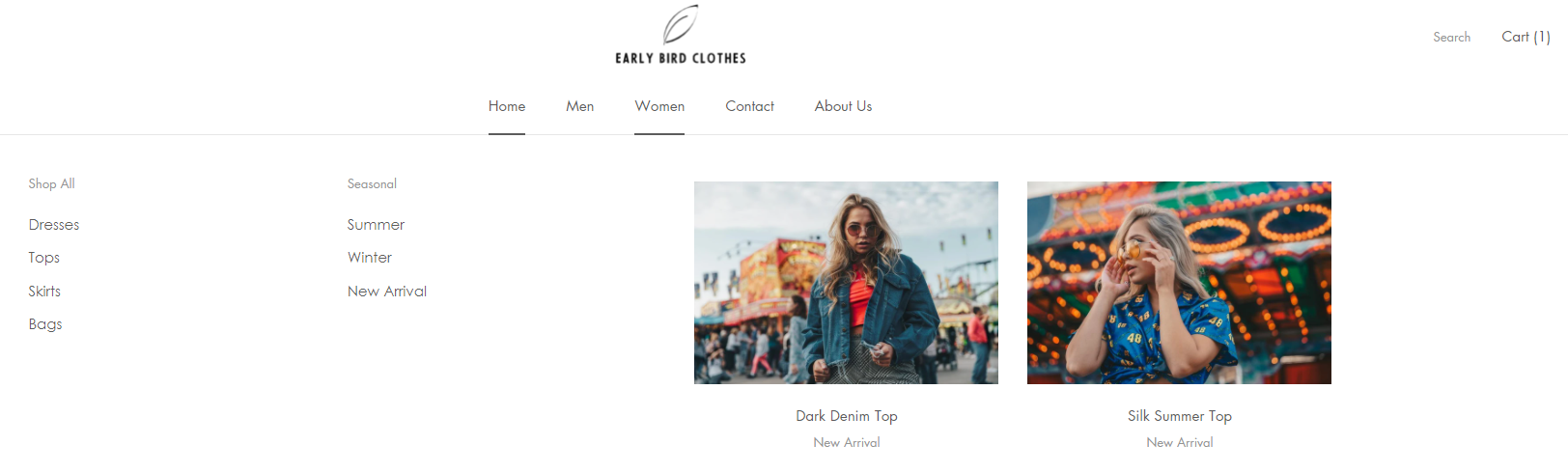
Mega Menu

A brief summary of this project

For a clothing store a traditional menu won't be good enough. That's why I decided to create a menu with images inside of it. This creates a premium look & feel to the store.

People that shop online for clothes care about colors. This is why I created a filter by color. A customer would be more likely to purchase some clothes if they could easily find the right colors for their outfit.

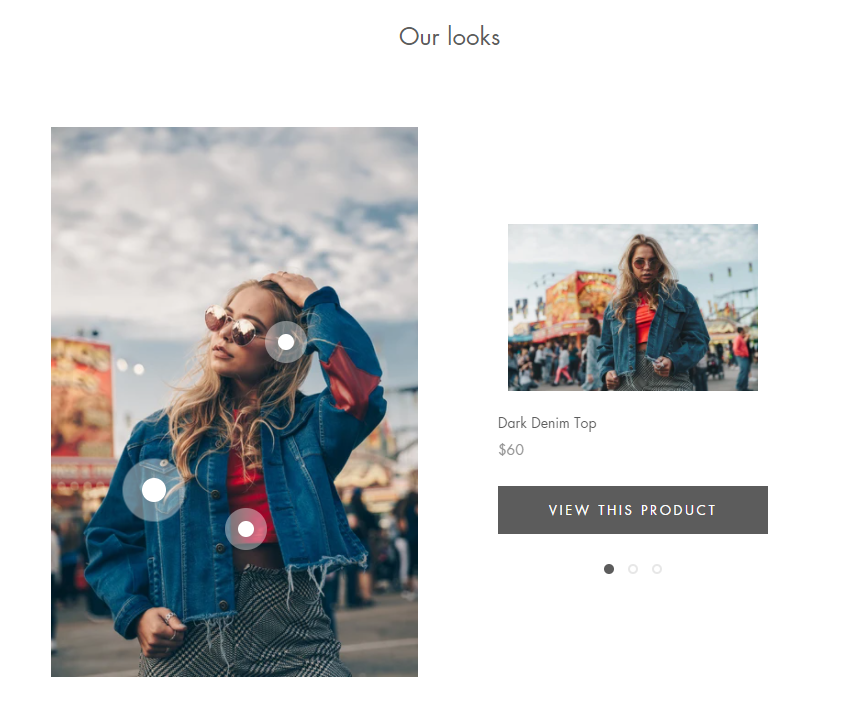
I created this section where an image can have dots that hover over different articles of clothing the model is wearing. When you click on a dot the product appears on the right hand side and you are able to view the product.

When coding I always I have a mobile first design in mind. The mega menu did not make sense for smaller screens so instead I included a regular menu. The hero image and all other images are displayed perfectly for every screen size.